Widget Subscribe Box
Blogger mengucapkan selamat tinggal pada gadget atau widget FollowByEmail. Keputusan ini muncul setelah Feedburner memutuskan untuk menutup layanan Subscribe email.
Sebelumnya, kita bisa menggunakan widget melalui opsi Layout di dashboard Blogger. Fitur ini memungkinkan pengunjung blog untuk berlangganan atau berlangganan konten kami melalui email. Sayangnya, fitur ini tidak lagi didukung oleh Blogger.
Ini berarti bahwa kita tidak dapat lagi mengandalkan Blogger untuk mengirimkan pemberitahuan email otomatis ke pelanggan blog setiap kali ada artikel baru yang diposting. Mulai Juli 2021, Feedburner akan menangguhkan layanan.
Oleh karena itu, diperlukan sebuah alternatif untuk Feedburner. Untungnya, kami telah menemukan alternatif yang kompatibel dan gratis untuk menggantikan Feedburner. Layanan baru ini disebut follow.it.
Cara Memasang follow.it di Blogger
Cara memasang widget follow.it di Blogger sangat mudah. Proses instalasi tidak terlalu rumit dan tidak memakan waktu terlalu lama. Ikuti langkah-langkah ini dengan cermat untuk memasang follow.it di situs Blogger Anda.
Buat akun follow.it
Buka situs web follow.it dan Anda dapat langsung membuat akun gratis dengan mendaftar melalui akun gmail.
Tambahkan Blogger ke follow.it
Setelah menyelesaikan pendaftaran, Anda akan langsung diarahkan ke dashboard follow.it. Di bilah sisi kiri, klik Penerbitan dan pilih Tambahkan Umpan. Kemudian, Anda tinggal memasukkan url situs blogger dan klik Next. Kemudian akan muncul pop up window yang akan menampilkan feed website Anda, klik Continue.
Mendesain formulir email untuk pelanggan
Formulir online akan memudahkan pengunjung untuk memasukkan email dan berlangganan blog kita. Anda dapat menggunakan kode formulir yang disediakan oleh follow.it. Anda juga dapat mendesain formulir Anda sendiri menggunakan kode HTML khusus. Setelah Anda puas dengan tampilannya, klik Continue. Harap diperhatikan bahwa Anda dapat mengubah tampilan formulir kapan saja.
Menempatkan formulir email ke blog
Setelah Anda selesai mendesain formulir, follow.itu akan memberi Anda kode yang akan Anda gunakan di blog Anda. Salin dan tempel kode ke situs web Anda.
Caranya:
- Masuk ke Dashboard Blogger > pilih menu Tata Letak.
- Cari bagian yang berjudul SUBSCRIBE BOX.
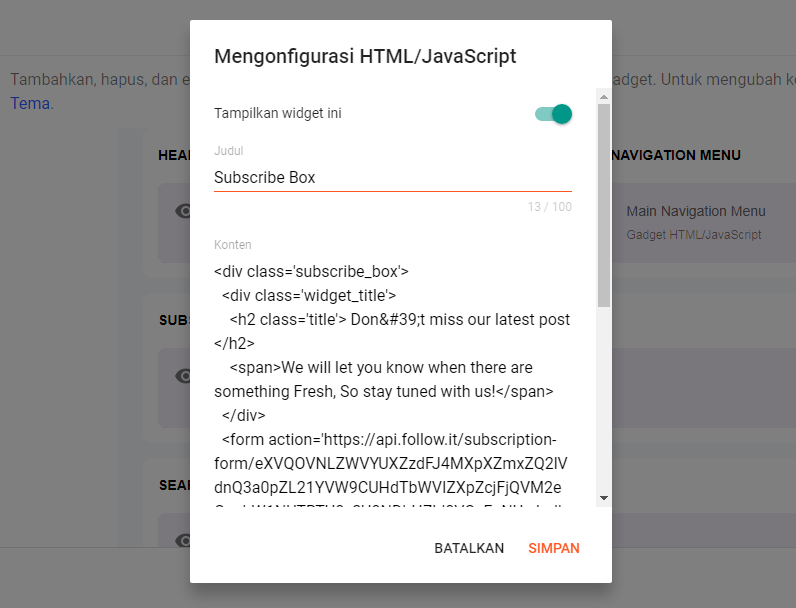
- Klik tombol edit (ikon pensil) di Gadget Subscribe Box (Gadget HTML/JavaScript).
- Akan muncul pop-up konfigurasi Widget.
- Di kolom Konten, ganti bagian yang ditandai dengan script follow.it Anda:
<form action='https://api.follow.it/subscription-form/eXVQOVNLZWVYUXZzdFJ4MXpXZmxZQ2lVdnQ3a0pZL21YVW9CUHdTbWVIZXpZcjFjQVM2eGpabW1NUTRTU0x2U0NDbHZld0VCaFpNUzJqdkE0blg0MlNLZk1IcUc5ZFRiY0ZEUHNyYUtreGpXcnNzMGltWlBvT1dqODJwVnZoRER8VXlUV3kxakhjSFhuTU83eHdaVVExWldBd21uUnA5VTZCV3pzS1JoUU9wZz0=/8' method='post' target='_blank'> - Setelah semuanya dikonfigurasi, klik tombol SIMPAN di bagian bawah.
Hubungkan blog ke akun follow.it
Langkah ini sangat penting untuk memastikan formulir berlangganan dan ikon Ikuti berfungsi dengan baik. Pada dasarnya, langkah ini adalah metode untuk mengklaim dan mengaktifkan fungsionalitas penuh dari akun follow.it Anda.
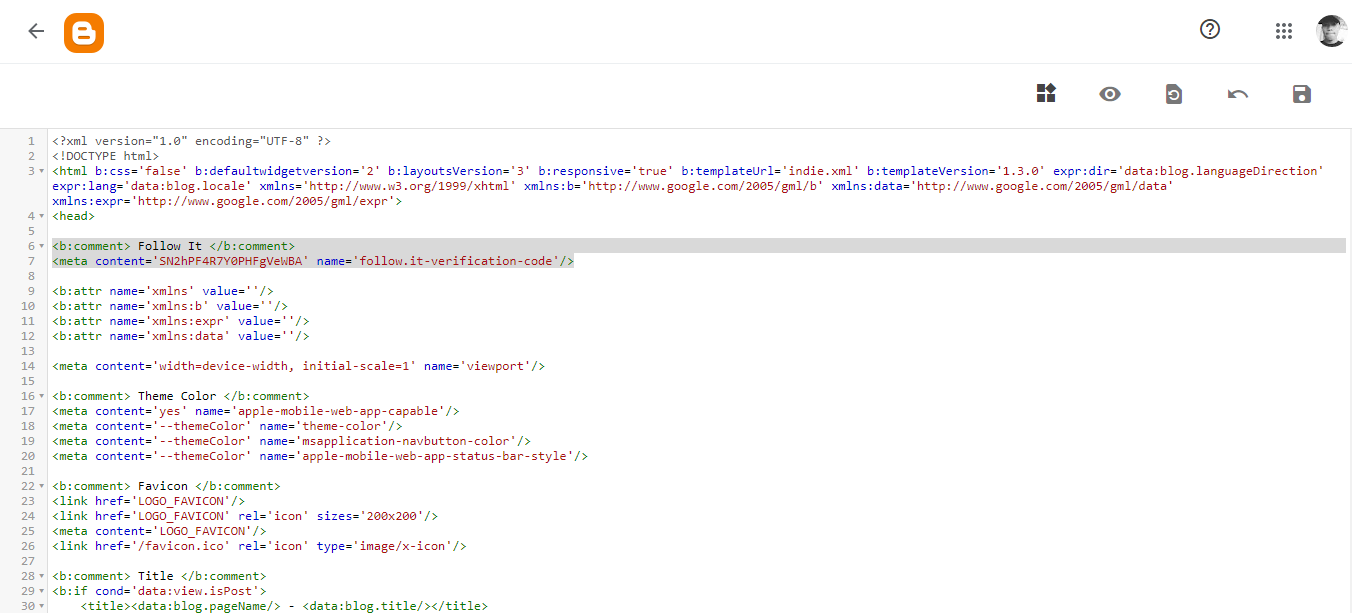
Anda akan diminta memasukkan alamat email untuk menerima kode aktivasi, lalu pilih Mulai. Lalu, masuk ke dasbor Blogger, pilih Tema dan Edit HTML. Tempatkan kode yang diterima melalui email di bawah tag <head>. Kemudian klik Simpan. Langkah ini mirip dengan metode aktivasi AdSense.
Setelah itu, kembali ke email tempat kode berada, dan klik link aktivasi.
Implementasi Follow.it bekerja di Blogger!
Setelah menyelesaikan semua langkah, feed Anda telah berhasil diklaim. Sekarang situs web akan terdaftar di dasbor follow.it. Anda dapat mulai mengelola subscriber!
Cobalah berlangganan situs web Anda sendiri. Jika semuanya diterapkan dengan benar, email Anda akan muncul di daftar pengikut follow.it.
Jangan lupa migrasikan daftar pengikut Anda dari Feedburner ke akun follow.it Anda menggunakan fitur impor. Pembaca setia Anda bisa mendapatkan email notifikasi yang belum pernah ada sebelumnya!.